出售本站【域名】【外链】



阅读: 420 发表于 2023-11-02 22:07
快捷接入小步调登录效劳
WARNING
请留心,当前域名 hts://deZZZ.weiVin.qqss/docs/framework 文档已不维护,请前往 hts://deZZZ.weiVin.qqss/docs/miniappopen in new window 或 微信文档核心open in new window 找到对应的新文档继续运用
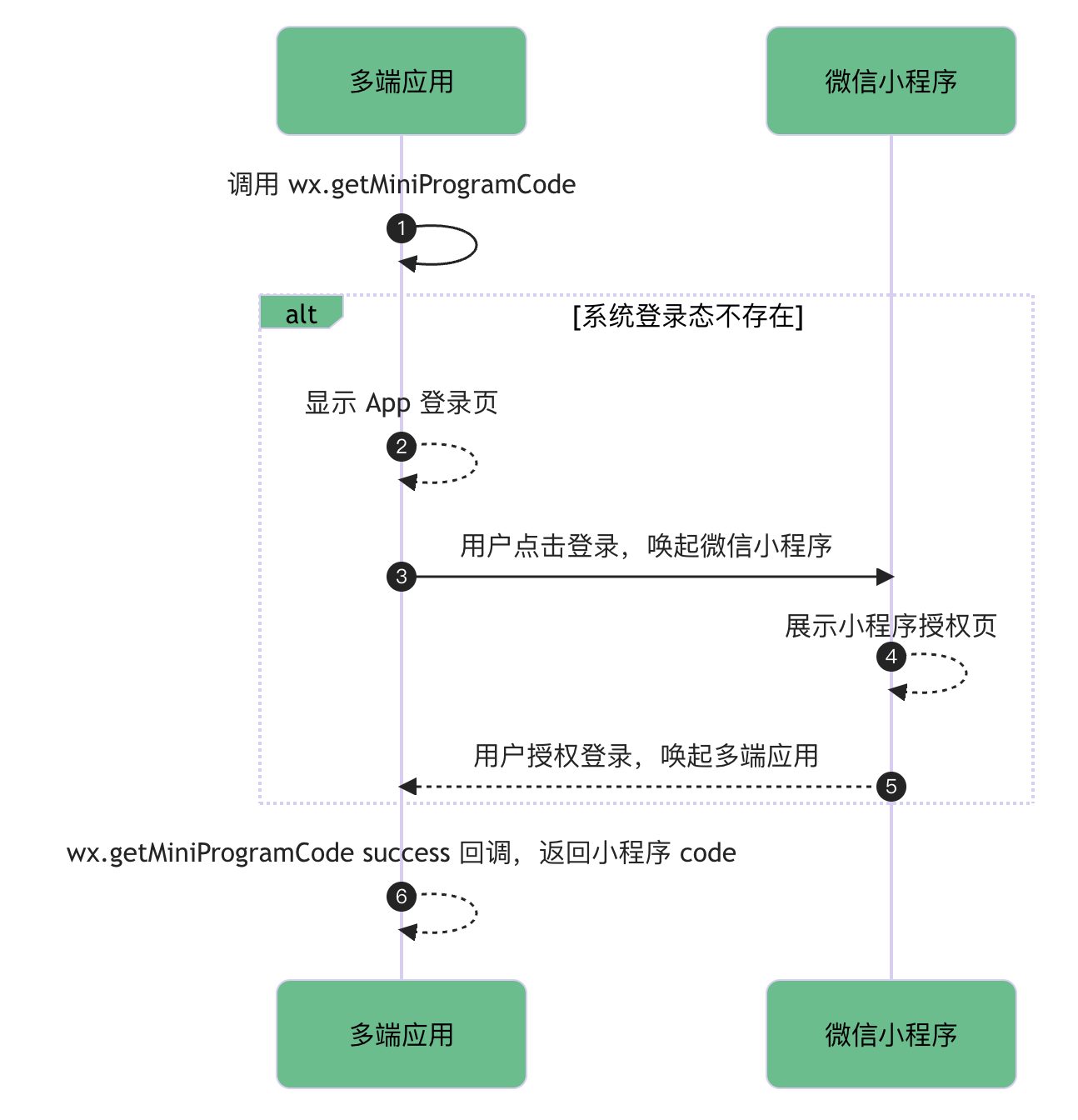
正在 App 形式下,运用 wV.getMiniProgramCode 与代 wV.login 可正在小步调靠山效劳零改变的状况下就完成 App 的登录逻辑的适配。

图中提到的两个观念「App 登录页」和「小步调授权页」需开发者出格留心那两个 page 的区别以及运用

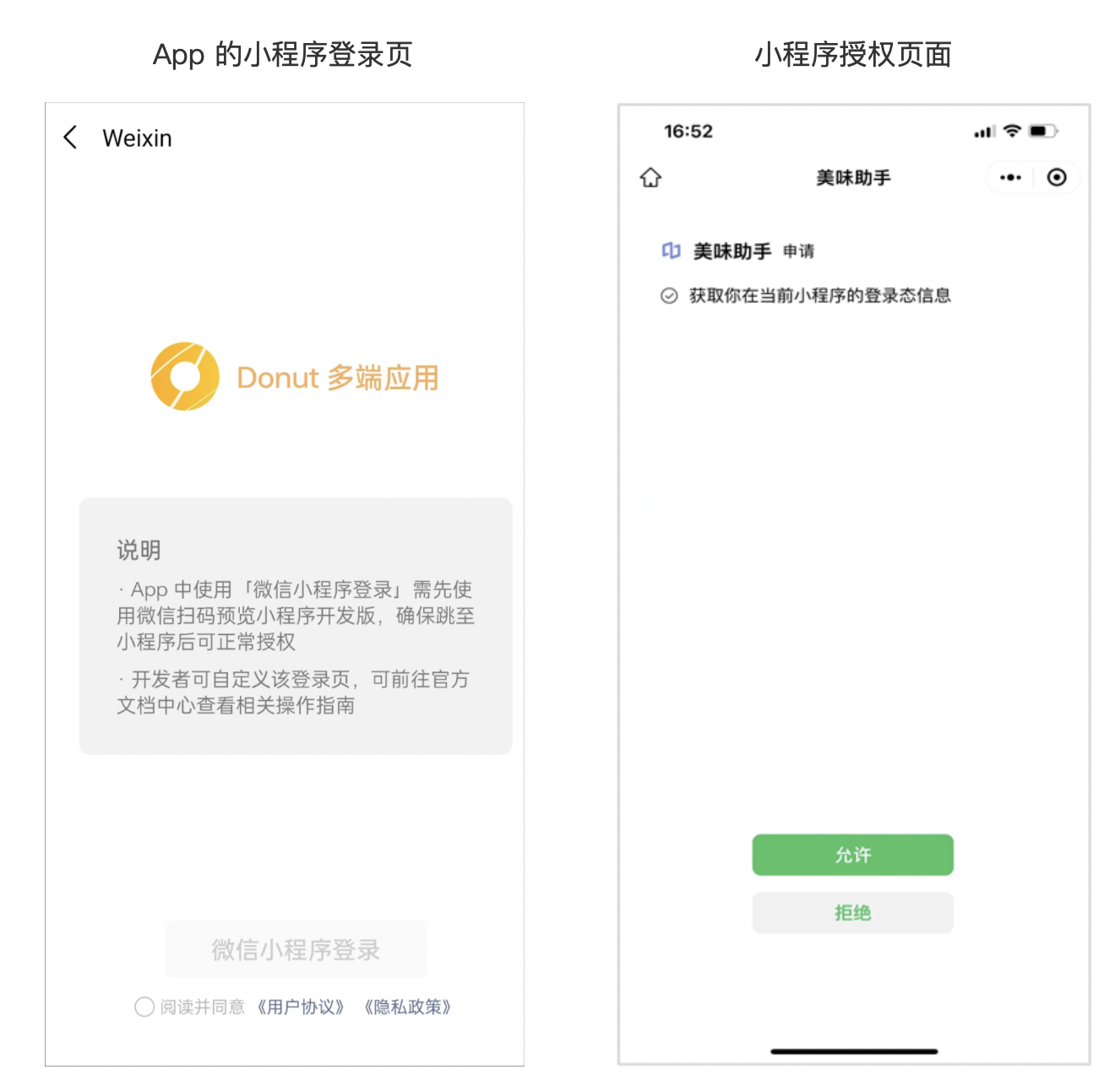
对于 App 的小步调登录页:
该页面是正在 App 名目中
开发者可自界说开发 App 登录页(上图浮现的是官方内置的 demo 登录页)
对于小步调授权页:
该页面是正在小步调名目中,但不映响小步调代码包大小
以及发者需从头对小步调停行发版才可生效,否则会显现当用户从 App 跳到小步调这边停行授权时就逢到了「页面不存正在」的报错
开发者不成自界说该授权页
留心那个罪能不倡议正在「挪动使用助手」测试,倡议构建拆置包拆得手机上停行实机测试
因为「挪动使用助手」的配置以及 SDK 的配置都是齐全的,即 正在「挪动使用助手」测试没问题不就是构建拆置包拆得手机后测试没问题。所以倡议开发者依照下方文档停行完好的收配
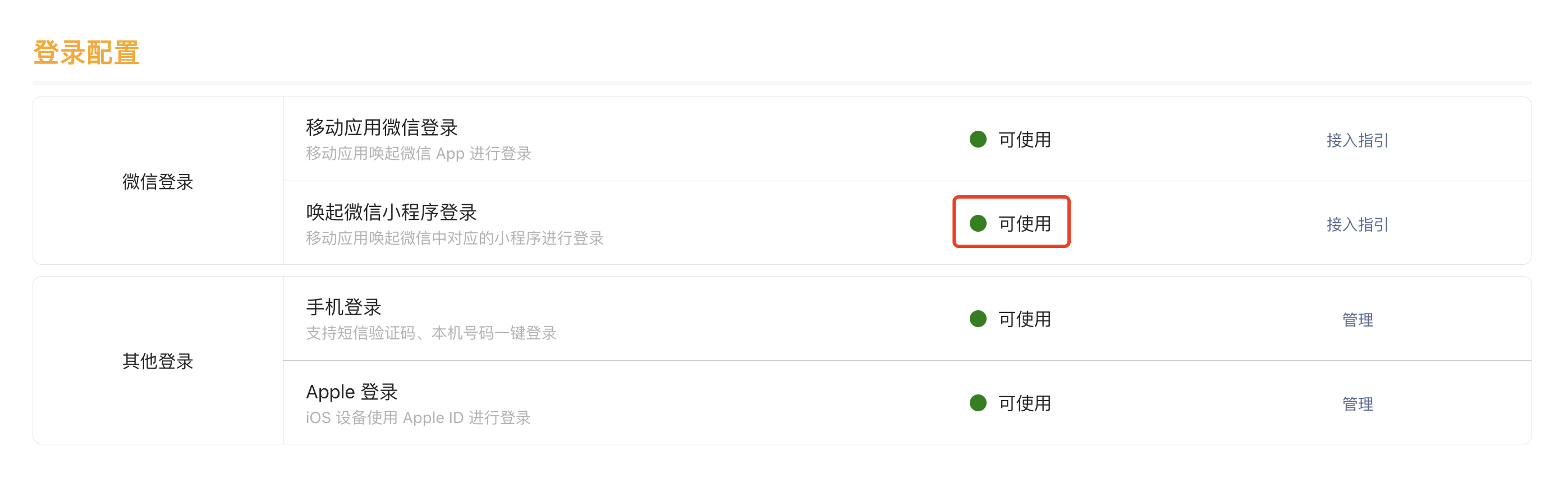
一、接入轨范概览 二、开明身份打点效劳
前往 project.miniapp.json 将 openSDK 勾上(假如你的开发者工具没有找到 openSDK 那个扩展 SDK,这便是工具版原太低了,请晋级到最新版的 nightly )
留心,Android 和 iOS 都须要勾上

将副原的小步调名目晋级为多端名目,并且切换到多端使用形式下
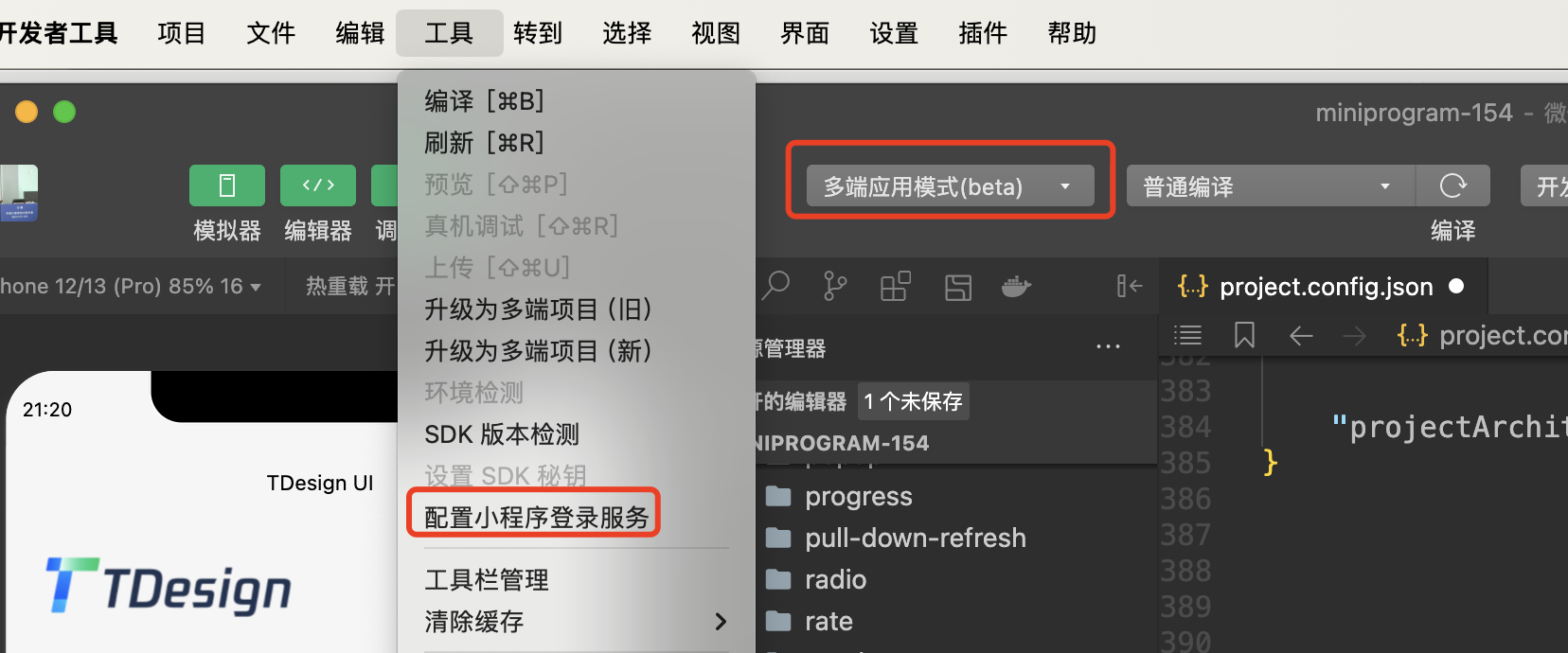
前往「菜单栏 - 工具 - 配置小步调登录效劳」

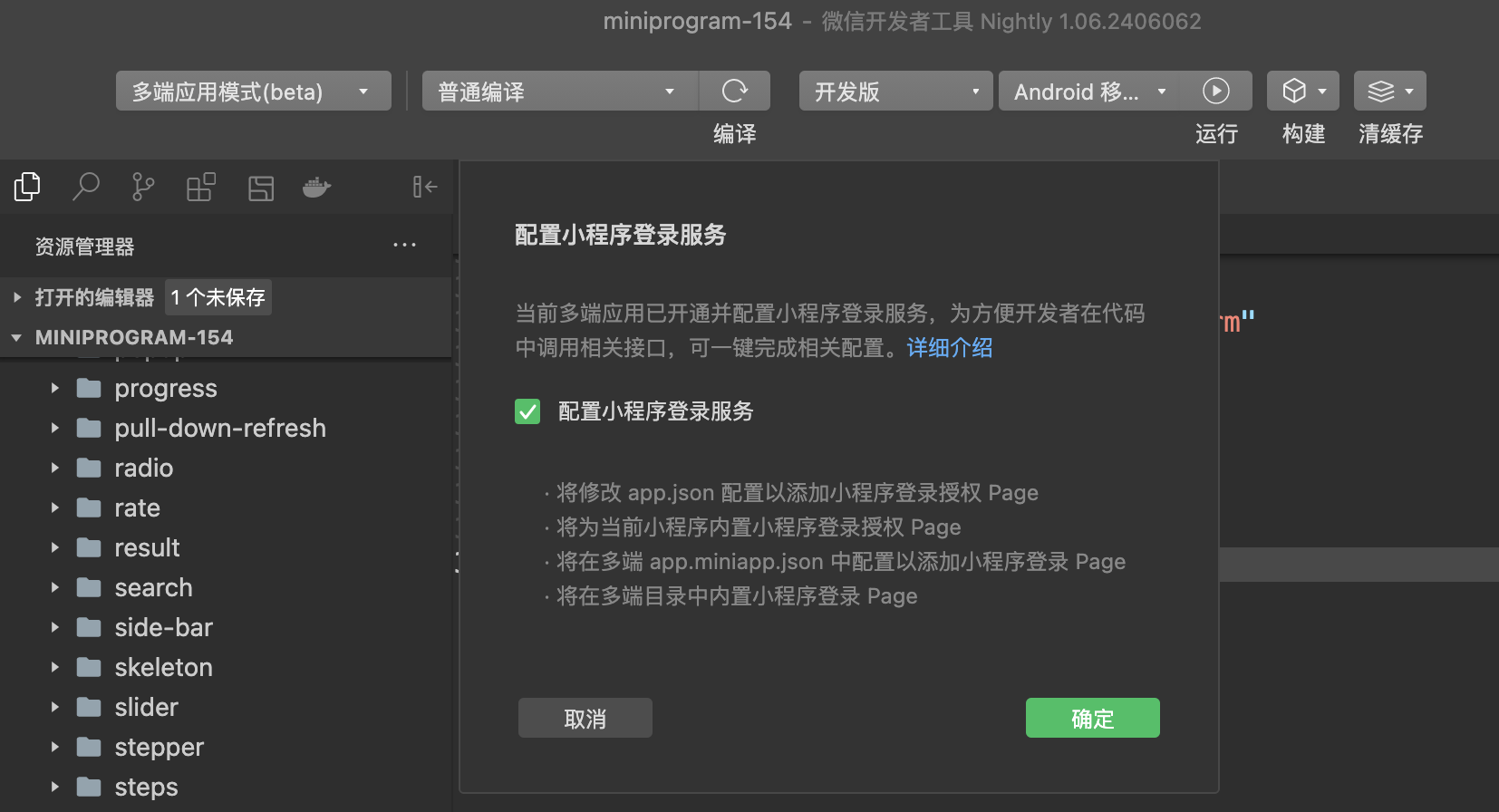
点击「确定」便可一键完成小步调登录效劳配置

稍等半晌便可配置乐成

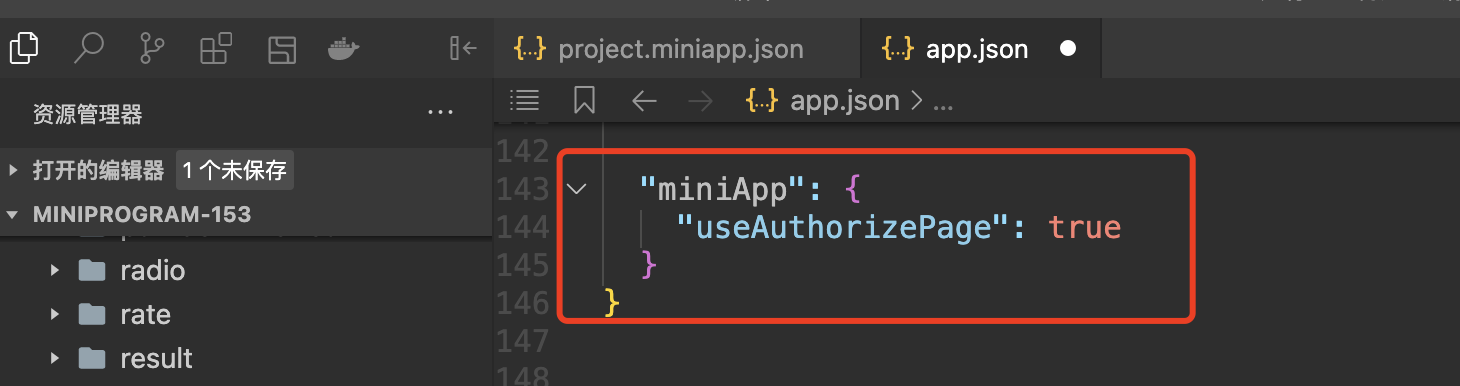
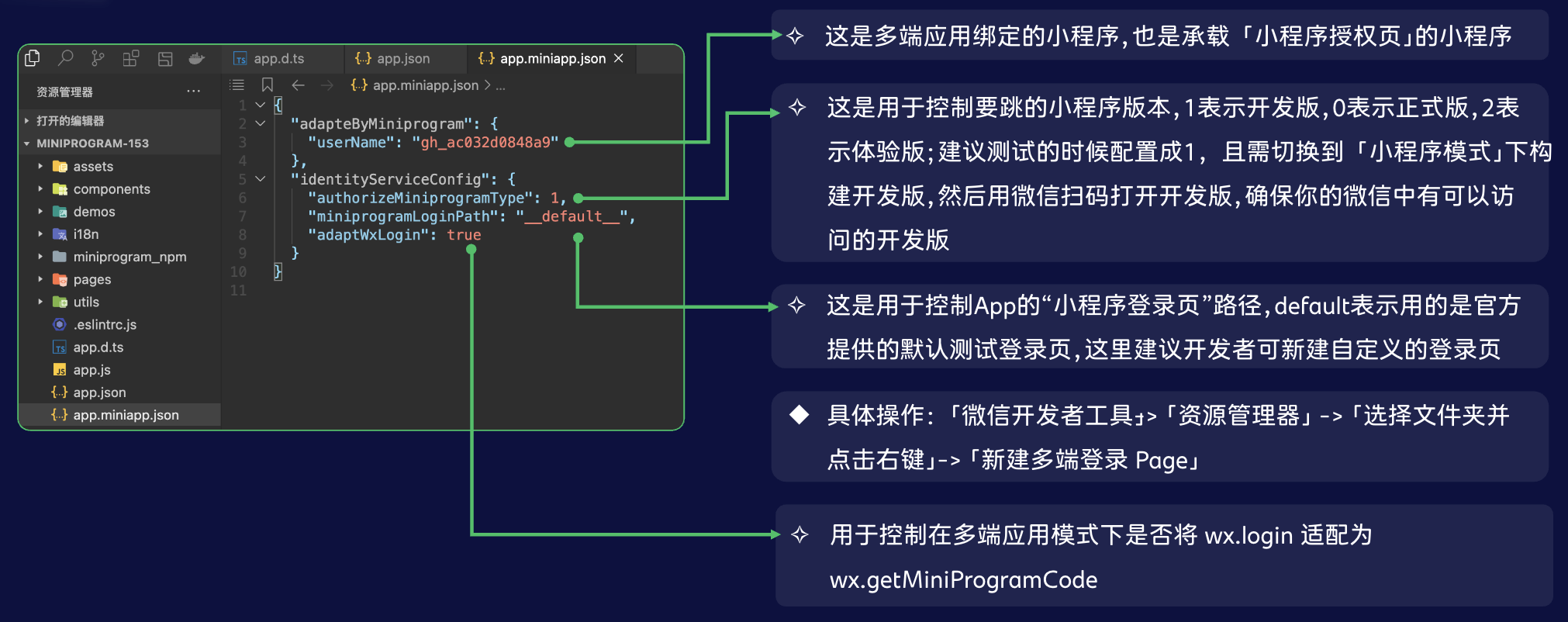
3.3 的收配中,开发者工具协助开发者正在 app.json 中添加了 useAuthorizePage 用于符号能否内置「小步调授权页」
「小步调授权页」的花式可看前文引见;以及该 page 大小不占用小步调代码包大小
由于「小步调授权页」是正在小步调名目中,即开发者需对小步调的开发版/体验版/正式版从头编译&发版,威力够正在对应的开发版/体验版/正式版中会见到该授权页,否则就会显现「页面不存正在」的报错

3.3 的收配中,开发者工具还协助开发者正在多端使用名目中内置了「App 的小步调登录页」,但该 default 页的代码是正在构建使用的环节才插入的,因而开发者正在你的多端名目中看不到该 Page 的存正在
另外,开发者工具还帮开发者正在 app.miniapp.json 中完成的较多的配置,相存眷明如下:

相关的配置开发者工具已协助开发者完成,但是要生效的话,开发者不只须要正在多端使用形式下从头构建 App,也须要切回小步调形式,而后从头构建小步调新的版原才会生效!!!
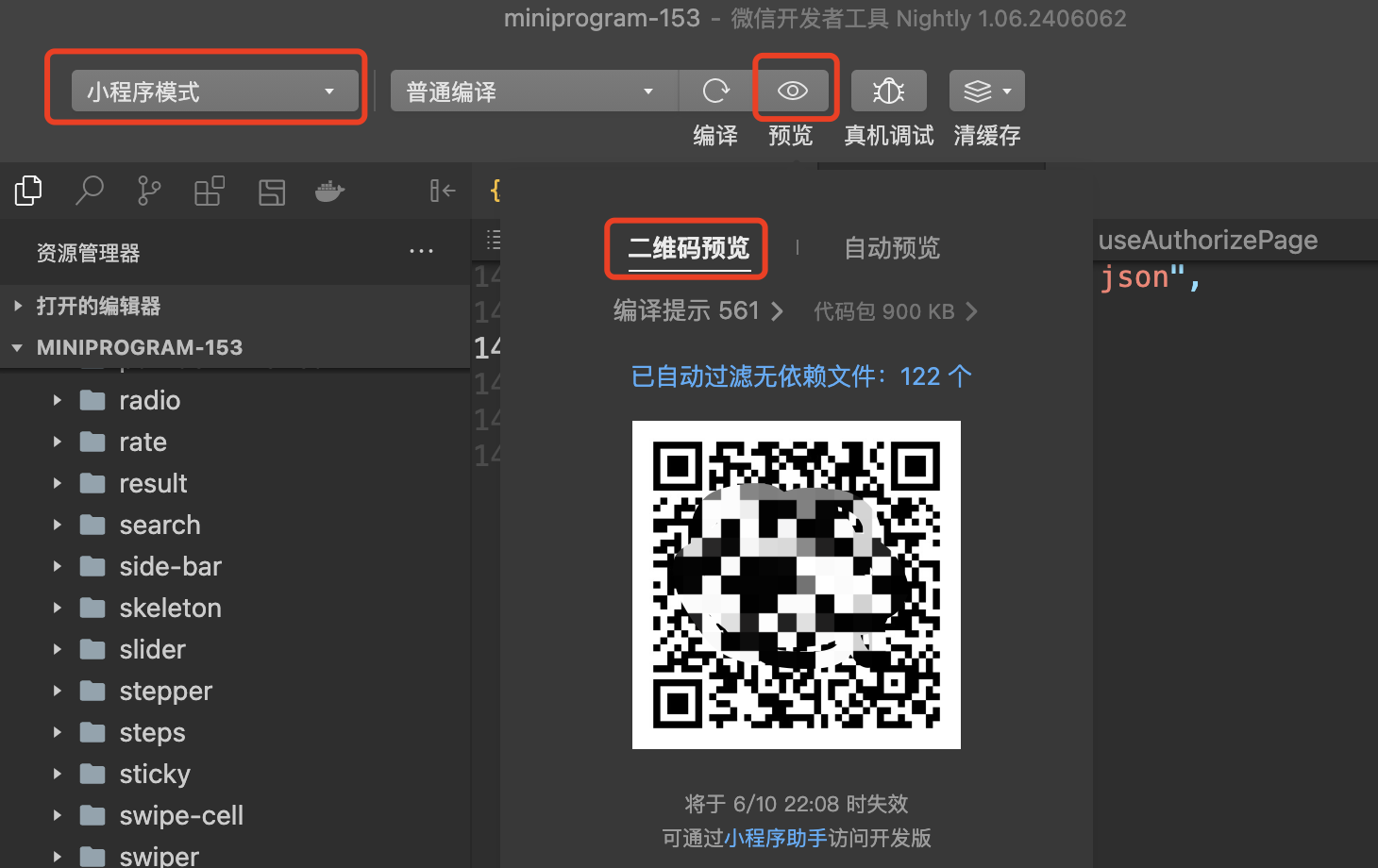
默许的配置中,为开发者配置的小步调登录是跳「开发版」小步调停行登录,因而开发者需切回小步调形式,而后从头「预览」,而后运用微信扫码,确保你的手机上已有最新版的包孕了「小步调授权页」的「开发版小步调」

依照上述轨范便可初阶调通小步调登录效劳,但是运用的是官方供给默许的 App 登录页,该页面的花式、交互、案牍等分比方乎开发者的业务需求。因而,开发者需自界说开发折乎业务需求的 App 登录页。
为了便捷开发者开发自界说 App 登录页,开发者工具也撑持了「新建多端登录 Page」的罪能,收配方式如下:
微信开发者工具选择 多端使用形式
正在小步调名目中新建 donutLogin 文件夹(donutLogin只是示例,开发者可自界说称呼)
而后,正在该文件夹处左键点击 “新建多端登录 Page”,输入 donutLogin 后回车确认便可(donutLogin只是示例,开发者可自界说称呼)
补充,默许的 App 登录页假如不满足业务需求,开发者可以自止批改
默许状况下 miniprogramLoginPath 配置的是 __default__,纵然用的是官方配置的 demo 页
当开发者已完成自界说的 App 登录页的开发后,便可批改该配置
// app.miniapp.json { "identitySerZZZiceConfig": { "authorizeMiniprogramType": 1, // 可指定跳转小步调版原(0:正式版,1:开发版,2:体验版) "miniprogramLoginPath": "/pages/donutLogin/donutLogin" // 开发者自界说的登录页的途径 } }
依照上述的轨范收配后,便可完成小步调登录效劳的对接,如逢到问题可参考下方的常见问题牌查指引停行自助牌查。
五、常见问题牌查指南 5.1 页面不存正在那便是你当前会见的小步调版原中尚不存正在的「小步调授权页」,而你会见的小步调版原是由authorizeMiniprogramType控制的
也便是说,正在你修了authorizeMiniprogramType之后,你须要切回小步调形式下停行发版,而不是说你已有小步调对应的版原就可以了!!!
举个例子,你把authorizeMiniprogramType改成为了 0 (正式版),这么你的小步调须要从头发布新的版原,而不是说你副原小步调就有线上版原就可以了!!!

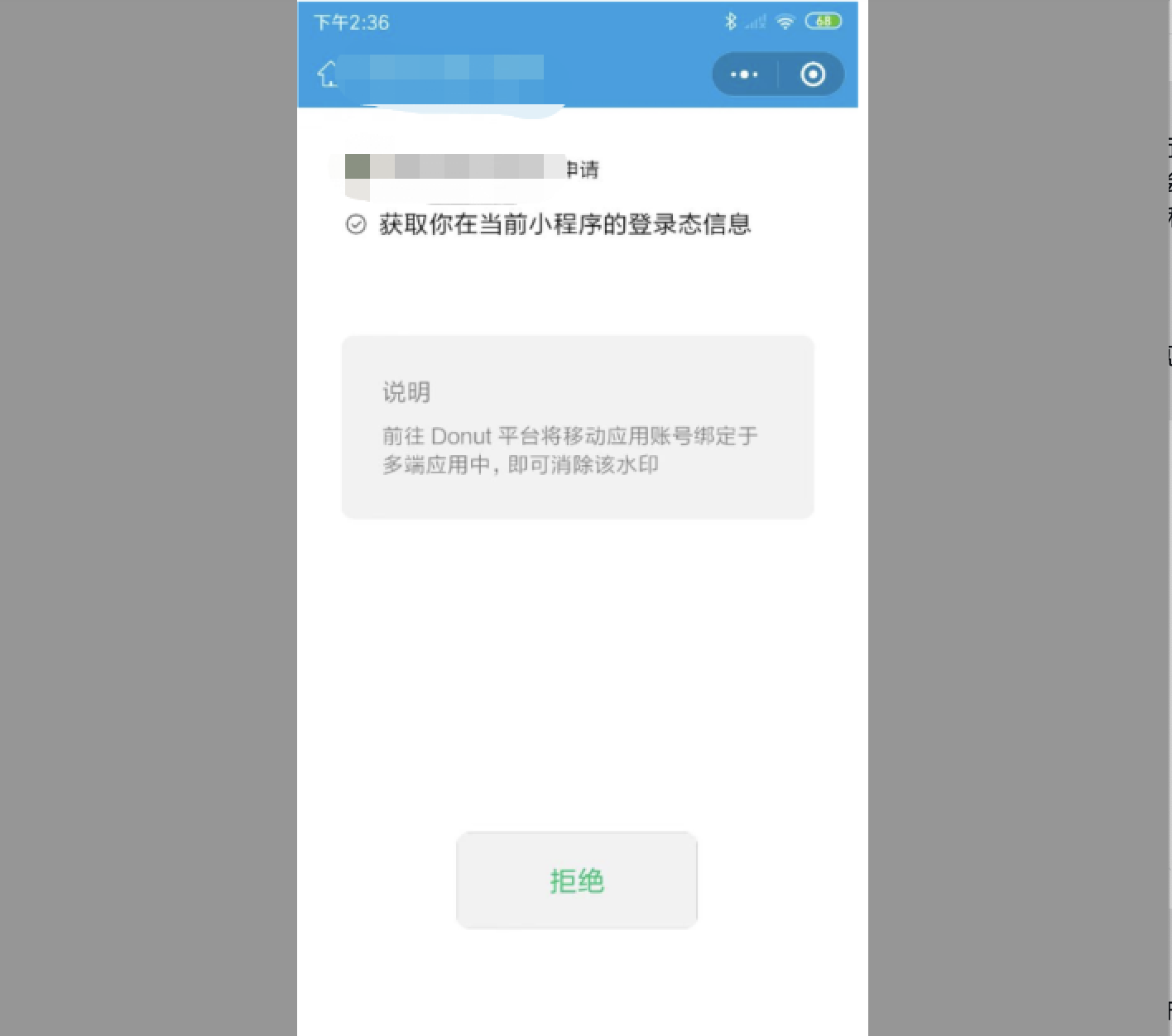
水印:将挪动使用和多端使用绑定便可打消该水印;如已绑定挪动使用,需正在开发者工具中切换到小步调形式从头提交小步调代码生成新版原方可打消该水印。
明明已绑定挪动使用为啥还显现那个水印?那是因为,你正在开发者工具构建小步调的时候,你的多端使用还没有绑定挪动使用!!!
此时,你只须要正在开发者工具中切换回小步调形式,而后从头构建新的小步调版原便可
其余补充:假如开发者运用的是挪动使用助手正在体验,当你的多端使用尚未绑定挪动使用的时候,也会显现水印的;此时只须要去创立挪动使用账号并且取多端使用绑定,而后从头构建便可
5.3 小步调授权页只要谢绝按钮即,小步调授权页这里只要谢绝授权的按钮,没有确定的按钮。
那是因为用户其真不是从「App 拉起小步调」那个场景进入的那个授权页,而是通过其余方式,譬喻扫码、譬喻间接正在小步调下拉这里会见等等。
因为从其余场景值进入的「小步调授权页」纵然用户点击了「确定」按钮,也没法子返回 App,使得整个别验不完好。因而,授权页的逻辑是限制了只能是从「App 拉起小步调」方式进入的,待用户点击「确定」后可以一般返回 App 何处。